장고 템플릿
장고 템플릿은 사용자의 요청에 따른 응답정보를 사용자가 HTML파일로 확인할 수 있도록 한다. 과정 순서는 다음과 같다.
- 사용자가 URL을 통해 요청정보와 함께 요청.
- 장고에서 요청을 받아 view함수에서 처리.
- view함수에서 HTML을 불러 사용자에게 응답.
장고 환경설정
먼저 장고에서 템플릿을 사용하기 위해서는 환경설정이 필요하다.

위와 같이 장고에서 사용할 템플릿을 프로젝트의 settings.py 파일에 작성한다. 이번 프로젝트에서는 장고템플릿을 템플릿으로 사용한다.
템플릿은 INSTALLED_APPS부터 시작해서 TEMPLATES 딕셔너리(정확히는 딕셔너리내 DIRS)까지 탐색한다. 만약 어떤 앱에서 list.html을 사용한다고 하면 장고는 INSTALLED_APPS(대개 기본앱들 + 추가한 앱)의 templates 폴더에서 찾고 TEMPLATES 딕셔너리의 DIRS 경로를 탐색한다.
이후에 실습을 통해 더 자세히 이해할 수 있다.
템플릿 응답
템플릿은 보통 view에 의해 사용자에게 응답정보와 함께 전달된다.
render
render는 일반적으로 view함수에서 html파일, 즉, 템플릿을 응답정보로 활용할 때 사용된다.

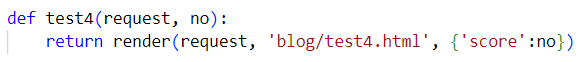
위 view 함수처럼 render함수를 사용해서 test4.html 템플릿으로 응답할 수 있고 context라는 인자를 넘겨줘서 템플릿에서 사용할 수 있게 한다.

test4에서는 context로 넘어오는 score라는 인자를 사용해서 해당 if문들을 실행하여 html형식으로 출력한다. context인 score는 요청정보로 넘어올때는 'no'라는 이름으로 넘어왔고 html에 넘겨줄 때 이름을 'score'로 넘겨준다. (key:value 형태)
위 test4.html 템플릿처럼 장고는 html에서 장고 문법을 사용할 수 있다. 일반적으로는 대괄호와 %를 같이 사용하고 내부에 python 문법과 비슷한 문법을 사용한다.

path의 중복

위의 예시처럼 list.html이라는 같은 이름의 다른 파일이 다른 앱에 존재할 경우에 view함수에서 render를 하게되면 어떤 파일이 가져와질까?
INSTALLED_APPS 리스트의 상위에 있는 것부터 가져오게 된다.
하지만 이런 순서를 활용해서 템플릿을 가져다 쓴다는 것은 너무 위험하고 정확하지 않은 방법이다. 때문에 각 앱의 template마다 하위 폴더를 다른 앱들의 template 하위 폴더 이름과 다르게 설정하여 template html들을 저장하는 것이 가장 효과적인 방법이다.

템플릿에서의 장고 태그(문법)
템플릿에서 사용하는 장고 태그 문법은 python 문법과 상당히 흡사하고 고정적인 틀을 사용하기 때문에 사용하기 쉽다.
설명이 필요한 부분은 아니라고 생각되어 예시만 보고 넘어가자.

먼저 장고에서는 모든 장고 태그를 대괄호와 '%'로 묶어 틀로 만든다. 그리고 그 틀 안에 python과 흡사한 문법을 작성한다.
post_all이라는 context를 view함수로부터 넘겨받아 순차적으로 post의 id와 title을 출력한다. 문법을 작성하는 것이 아니라 변수 내용을 출력하려고 할 때에는 대괄호 2번으로 틀을 만들어준다. 이후 종료시에는 'endfor'이라는 for문의 종료를 알려야한다.


이번에는 위에서 보았던 if문 예시이다. for문과 동일하게 대괄호와 '%'로 묶어주고 내부에서 if문을 작성하면 된다.
다만 모든 if문이 끝나면 endif라고 if문 장고 태그가 끝났다는 것을 명시해줘야한다.
템플릿 필터
템플릿 필터는 주로 view에서 받은 context를 다르게 출력할 때 사용된다.
바로 예제를 보자.

위와 같이 코드를 작성했다. '|' 표시는 오른쪽의 filter를 통과한뒤의 왼쪽 인자를 출력하라는 뜻이다.
linebreaks는 line별로 자르는 필터, truncatechars:100은 100문자마다 자르는 필터, truncatewords:50은 50개의 단어마다 var을 자르는 필터이다. 아래는 결과이다.

다음은 시간에 대한 정보로 필터하는 예제이다.

먼저 각각의 context에 어떤 값을 넣었는지 확인하고 템플릿을 보자. (date1, date2, date3)


템플릿에서 filter를 사용하지 않으면 현재 시간이 그대로 출력된다. (date1)
filter를 사용할때는 앞에 'date:'로 시작하면 날짜단위로 시:분 오전/오후로 출력된다.
timesince filter는 과거부터 현재 시간('|'의 왼쪽 시간)까지 계산한 결과가 timeuntil은 현재부터 입력으로 들어온 context 변수까지의 시간을 계산한 결과가 들어가게 된다.
템플릿 상속
웹을 만들다보면 비슷한 layout을 가지는 웹페이지가 많이 등장해야 하는 부분이 있고 공통적으로 사용하는 부분이 있다. 그런 html이 엄청나게 많다면 공통적인 부분도 매번 직접 타이핑을 하거나 복사/붙여넣기로 만들어줘야할까?
그런 수고를 덜어주기 위해 템플릿에는 상속 기능이 있다.

위처럼 하나의 base.html 템플릿을 만들어 공통적인 layout과 기능을 넣어주고 이를 상속받는 많은 템플릿을 만들어 기능하도록 한다.
자식 템플릿은 단순히 부모 템플릿을 장고 문법 'extends'로 불러오면 되고 부모 템플릿은 공통적인 부분만 구현하고 자식 템플릿이 사용할 부분은 'block'으로 감싸 전달하면 된다!
예시를 보자.


위는 예시 부모템플릿이다. 대부분은 공통적인 layout을 구현한 html파일인데 잘 살펴보면 중간중간에 장고문법으로 block을 구성해놓은 부분이 보인다. 이 부분을 자식템플릿이 채워놓도록 구성한 것이다. (마찬가지로 end 태그도 꼭 작성해줘야 한다.)

위는 상위의 부모 템플릿을 상속받은 자식 템플릿이다. 자식 템플릿에서는 'extends'로 부모 템플릿을 가져온다고 명시한 후 block을 메꾸는 방식으로 html을 작성한다.
아래는 결과 예시이다.

결과화면을 보면 title과 body이 외에 부모 템플릿에서 구현된 다른 layout들이 있는 것을 볼 수 있다.
reference
https://kgu0724.tistory.com/107
Django template Date format 변경하기
Django Date Format 변경시 아래와 같은 내용으로 작업하시면 편리하십니다^^ https://docs.python.org/3/library/datetime.html#strftime-strptime-behavior datetime — Basic date and time types — Python 3.8.1 documentation datetime — Ba
kgu0724.tistory.com
https://www.tangowithdjango.com/book17/chapters/templates.html
10. Working with Templates — How to Tango with Django 1.7
10. Working with Templates So far we’ve created several Django HTML templates for different pages in the application. You’ve probably already noticed that there is a lot of repeated HTML code in these templates. While most sites will have lots of repea
www.tangowithdjango.com
'웹' 카테고리의 다른 글
| [Django] URL Reverse (0) | 2022.11.19 |
|---|---|
| [Django] 장고 Form (0) | 2022.11.19 |
| [Django] 장고 ORM (2) | 2022.11.19 |
| [Django] 장고 Model 활용 (1) | 2022.11.19 |
| [Django] 장고 기초, View와 Model (6) | 2022.11.14 |